update: 298view
「モバイル ユーザビリティ」の問題が新たに検出されました、メールの対処法

Amazonフィッシングメールに続き、新たに気になるメールが・・・。
前回の記事⇒危うくクリック!?Amazonフィッシングメールにご注意を!

Search Console により、貴サイトに影響する「モバイル ユーザビリティ」関連の問題が 2 件検出されました。
これまた、、、気になる件名が...
画像だと読みづらいかと思いますので下記からお読みくださいませ。。。
主な問題
貴サイトでは、以下の問題が検出されました。
・コンテンツの幅が画面の幅を超えています
・クリック可能な要素同士が近すぎます
上記の問題をできる限り解決されることをおすすめいたします。こうした問題を解消することで、サイトのエクスペリエンスや Google 検索結果での表示を最適化できます。
「モバイル ユーザビリティの問題を解決する 」ボタンをクリックすると
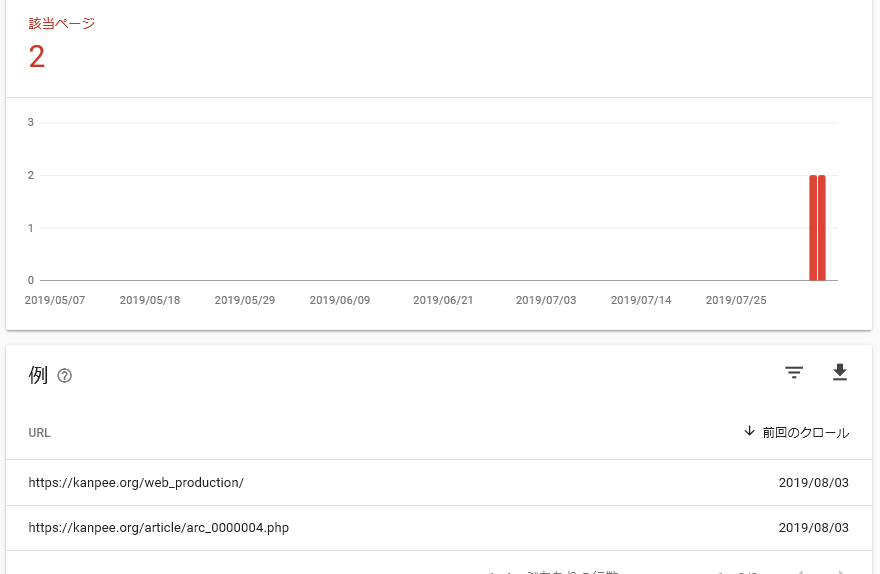
Search Consoleのモバイル ユーザビリティ画面から該当ページがわかります。

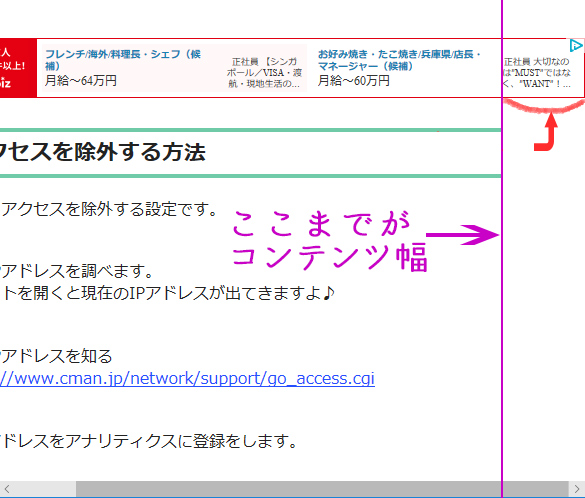
該当ページを確認...ページ幅を狭めると...

コンテンツの幅から完全にはみ出していますね。
はみ出している正体はアドセンス広告です......
アドセンス広告のスタイル設定
はみ出したアドセンス広告をレスポンシブ化しましょう。
アドセンス広告に新たなクラスを設定します。
アドセンスからコピーしてきた時のコードがこちら!
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-*******"
data-ad-slot="*******"
data-ad-format="auto"
data-full-width-responsive="true"></ins>下記のように赤文字部分を追記します。
<ins class="adsbygoogle add_size"
style="display:inline-block"
data-ad-client="ca-*******"
data-ad-slot="*******"
data-ad-format="auto"
data-full-width-responsive="true"></ins>次にcssファイルに追加したクラスのスタイルを書きます。
当サイトではレクタングル以外に横長・縦長の2パターンのサイズがあったので、下記のようにしました。
(ここではクラス名は同じ名前にしています。)
横長の広告[728×90]
.add_size{
width: 728px;
height: 90px;
}
@media screen and (max-width:734px){
.add_size{
width: 90%;
height: auto;
}
}縦長の広告[300×600]
.add_size{
width: 300px;
height: 600px;
}
@media screen and (max-width:800px){
.add_size{
margin: 0 auto;
width: 300px;
height: 250px;
}crlf
}アドセンス広告がレスポンシブ化になっているのを確認できたら、修正を報告しましょう。
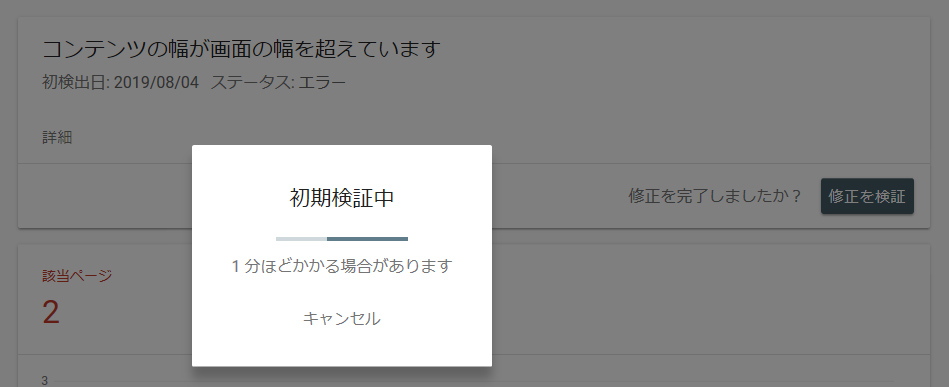
サーチコンソールの「修正を検証」ボタンをクリック。

初期検証中...と表示がされ。

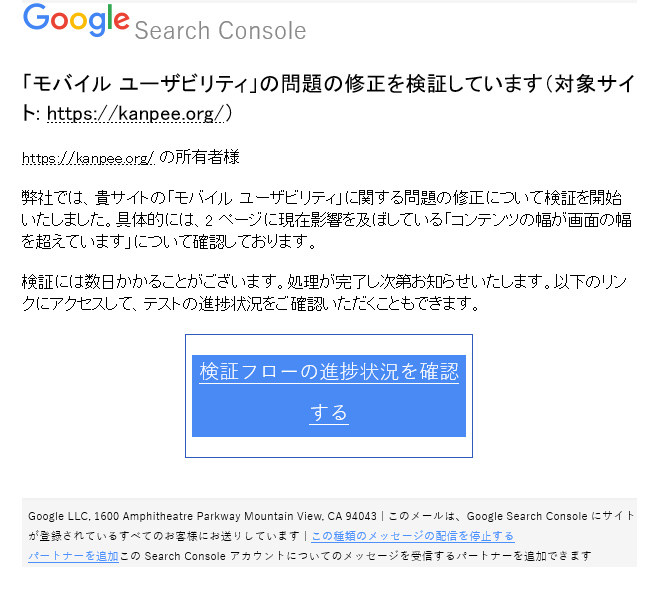
、、、メールがやってきました。

「モバイル ユーザビリティ」の問題の修正を検証しています(対象サイト: https://kanpee.org/)
弊社では、貴サイトの「モバイル ユーザビリティ」に関する問題の修正について検証を開始いたしました。具体的には、2 ページに現在影響を及ぼしている「コンテンツの幅が画面の幅を超えています」について確認しております。
検証には数日かかることがございます。処理が完了し次第お知らせいたします。以下のリンクにアクセスして、テストの進捗状況をご確認いただくこともできます。
検証には数日かかることがございます、とのことだったんで、一先ず連絡待ちとしました。
ら、次の日にはメールが届きました!

サイト(https://kanpee.org/)に関する「モバイル ユーザビリティ」の問題が修正されました
https://kanpee.org/ の所有者様
貴サイト(https://kanpee.org/)で「モバイル ユーザビリティ」の問題が修正されたことを確認いたしました。今回確認した問題は「コンテンツの幅が画面の幅を超えています」です。
貴サイト内の 2 ページで修正が確認されました。
確認プロセスの詳細をチェックし、「モバイル ユーザビリティ」に関する未修正の問題が他にあるかどうかを見るには、次のリンクにアクセスしてください。
ふぅぅーーーーー
ε=( ̄o ̄;A)フゥ
「コンテンツの幅が画面の幅を超えています」
を修正すると「クリック可能な要素同士が近すぎます」も修正済みになったようです...
コンテンツが崩れていたからクリック可能な要素が重なり合ってしまうため、エラーとされていたのではないか、と解釈しました。
やっぱね、見直しは大事です!!