update: 313view
[webライティング]読みやすさUPするための4つ工夫!
![[webライティング]読みやすさUPするための4つ工夫!](/article/img/arc_0000019/main.jpg)
文章力、身に付けたいけど簡単じゃない、ですよね。。
だけど、とりあえず見た目から読みやすそう、って思わせるのはどうでしょう??
良い情報が詰まっている内容でも、読みづらいと読む気が失せてしまうものです。
なので、まずは見た目から!!!
読みやすい段落
読みやすい段落...ってなんでしょう。
このブログでは
- 文字サイズ(font-size) 16px
- 行間(line-height) 1.4
- 段落後(margin-bottom) 40px
としていますが、他サイトはどのぐらいだろうと思い、調べてみました!
読みやすい段落
段落調べ
「webライティング」で検索した上位わかりやすい約20サイトを調査してみました。
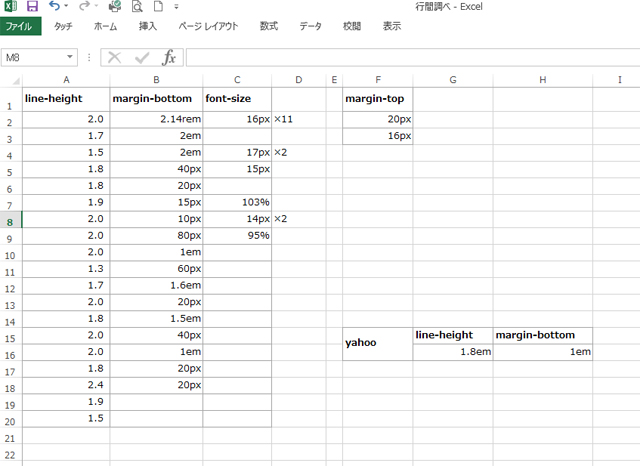
Excelで集めた、、、調査結果はこちら↓

文字サイズは断然に16pxが多いんだな。
行間は、やはり広めが多いな、と。
段落後はバラつきがありますね・・・
ターゲット層でかなり変わってきますよね。
あと画像が多いとかリストが多いとかの要素によっても変わってくると思いますが。
今回の調査結果をまとめると。
- 文字サイズ(font-size) 16px
- 行間(line-height) 1.8~2.0
- 段落後(margin-bottom) 20px~40px
空白行で余白率UP
文章が詰まっていると読む気も失せるし、読みづらいですよね。
次の段落へ移動したときに目がどこに行っちゃったかわからなくなる!なんて経験、ありませんか。
たまに、あります。
なんか読む前に「これ読むの!?」と思わせたら、まず読まれません。
気軽に、読めるかも!と思わせた勝ち。
読めるかも印象が大事です。
メリハリで読了率UP
いくら行間や段落後の余白をつけて見せたとしても、ズラズラと書かれているのも、やはり読みづらい印象に。
一括りの内容ってありますよね。
内容に合わせた見出しを付けたら、気になったところだけでも読んでもらえる。
見出しから読むかどうか判断するので、内容を見てもらえるような惹きつける見出しを付けるのも大事です。
ひらがな・カタカナ・漢字の使い分け
例えば下記の文章を比べると。
- A「明日のわたしもきらきらしていたいから今日は早く寝よう」
- B「明日の私もキラキラしていたいから今日は早く寝よう」
Bの方がパッと内容が入ってきます。
ひらがなが続いたり、カタカナが続くと、一字一句読む感じになると内容がすぐに入ってこないですよね。
程よくひらがな・カタカナ・漢字を使い分けて入れる方が
読みやすさUPです。
テレビや動画だと目や耳でも伝わるから、伝えやすいけど
文章は文字で伝える、から飽きちゃうと伝える前に読まれなくなってしまう。
少しでも文字で伝えるヒントになれれば、と思います。