update: 1132view
WordPressのAnsPressプラグインについて

WordPressのAnsPressプラグインはインストールしたら簡単に会員制Q&Aサイトが作れる、ということで導入してみたけど、、、簡単じゃなかったんです。
質問の投稿ができない....
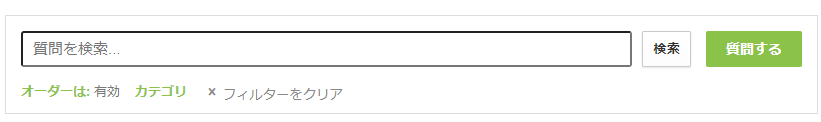
インストールすると全てが英語なので、ダッシュボード内だけではなくページ内の表示も英語なため日本語をあてたり、
トップページや下層ページも作り込んでいったところ
質問の投稿や回答がページ上でできないという不具合?バグ???という現象が起きまして。
WordPressのAnsPressというプラグインなんですが、質問投稿ができないのは、、
— nobee / web engineer (@SaladTupper) November 2, 2020
なぜでしょーーーーーか。
ダッシュボードからだとできるんだけどなぁ🤔
思わずツイートしたわ。
この謎を解くのに苦労しまして。
そもそも、AnsPressの公式デモのような見た目にもなっていなく、、、
公式デモ

見た目の装飾がつかないのは、AnsPressの有料テーマ『AskBug』をあてていないのがいけないのが原因なのか、
ダッシュボードで設定できる投稿権限をいろいろと変えてみたり
もうーー何が原因なのかWordPress初心者のわたしにはサッパリわからず。
そこで試してみようと。
使用していないドメインがあったので、そこへWordPressをインストールし、さらにAnsPressもインストールして、どう表示されるのか実験したところ!

まず驚いたのが、装飾されてる!!!!!!!!!!!!!
じゃあ、これはプラグインのバグではなく自分が書いたコードがいけないことが証明されましたね。
何かが相性が悪いのかしら、と。
子テーマ内のcssやPHPファイルは全てバックアップがあったので一挙消し、しました。勇気を出してw
すると、もちろん装飾もされてるしーー投稿もできるしーーー。
が.........
子テーマ内にファイルを戻すと、やっぱり装飾もされないし質問投稿もできなくなった(;・∀・)ハッ?
cssやjsだけ全消去したり、ひとつひとつファイルを戻してみたところついに解決!!!
独自のheader.phpとfooter.phpを使っていたから、でした!
親テーマ内のheader.phpとfooter.phpをもとに、head内でcssなどの指定をすれば問題なく、いちからheader.phpとfooter.phpに記述をしたため、cssもきかなければ正常な動作にもならなかった、というわけでした。
ようは
header.php内には
<?php wp_head(); ?>
footer.php内には
<?php wp_footer(); ?>
を入れておかなきゃダメってこと!です。
そういうもんなんだね、WordPressさん。