update: 455view
WordPressのPodsで登録した画像の表示

最近使い始めたWordPress。
とてもつもない初心者でもう手探り状態。
いろいろ調べては試行錯誤中で使ってみていますが、なかなか面白い!!!!
そんな中、Podsを使って。
カスタム固定ページでアイキャッチ画像ではなくで投稿した画像を固定ページで表示する方法です。
固定ページでアイキャッチ画像ではない画像の表示
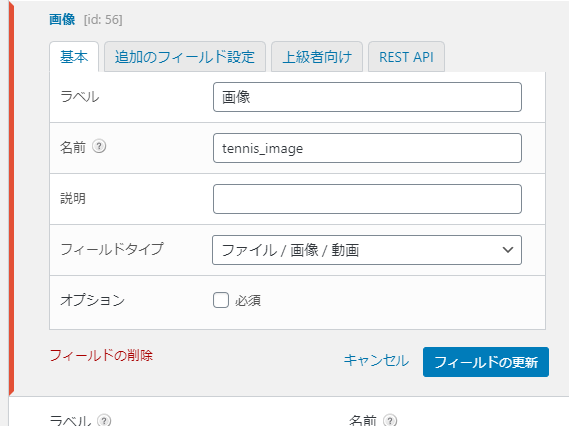
Podsで画像のフィールドを登録する時、こんな感じで設定しました。

ラベルは投稿画面で表示される項目名で、
名前はWordPressで全体を通してプログラム的に参照される、らしい....
フィールドタイプはいろいろ選べる中、今回はアイキャッチ画像とは別に画像を投稿したいので画像を選択です。
名前がデータベースのカラム名か何かでプログラム書いた時に名前を引っ張れば取得されると思いきや、、、
全然違ったんです............
Podsでプレーンテキスト段落を設定したんです。名前は「tennis_summary」としたので、カスタム固定ページで表示させたときは下記で表示できたんです!
<?php echo $post->tennis_summary; ?>
なので、なので、なので画像も
<?php echo $post->tennis_image; ?>
で取れそうと思いきや取れません。
画像はこう取るんです!
<img src="<?php echo $post->seminar_image["guid"]; ?>">
ふぅーーーこれで一歩前進♡